Works

MIYASHITA NODOKA Illustration
Web URL: https://miyashitanodoka.com/
イラストレーター宮下和さんのWEBサイトをリニューアルいたしました。

ユーザー視点のサイト設計
今回のリニューアルの目的は「より見やすく、使いやすく」です。
WEBサイトは既にお持ちだったのですが、今回のリニューアルで、ユーザーが欲しい情報に手が届く、迷子にならないサイト設計を行いました。
具体的には、下記の2点に特に注力いたしました。
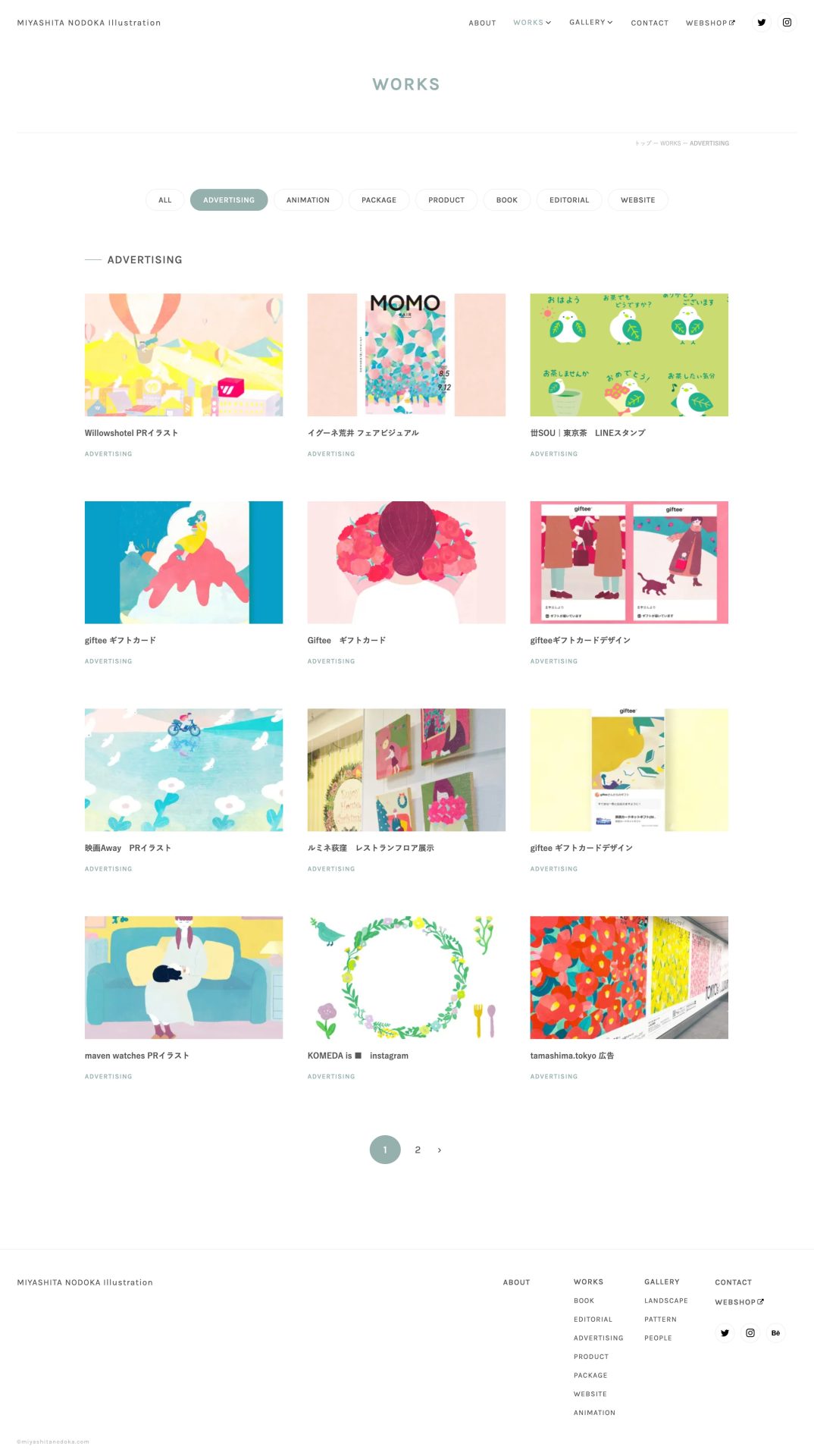
- 制作実績カテゴリーの分類を見やすくし、ユーザーが見たいカテゴリーにすぐ辿り着ける設計
- 制作実績の詳細ページに、同じカテゴリーの関連記事を掲載し、ユーザーがより実績について知れるような設計
制作実績カテゴリーの分類を見やすくし、ユーザーが見たいカテゴリーにすぐ辿り着ける設計
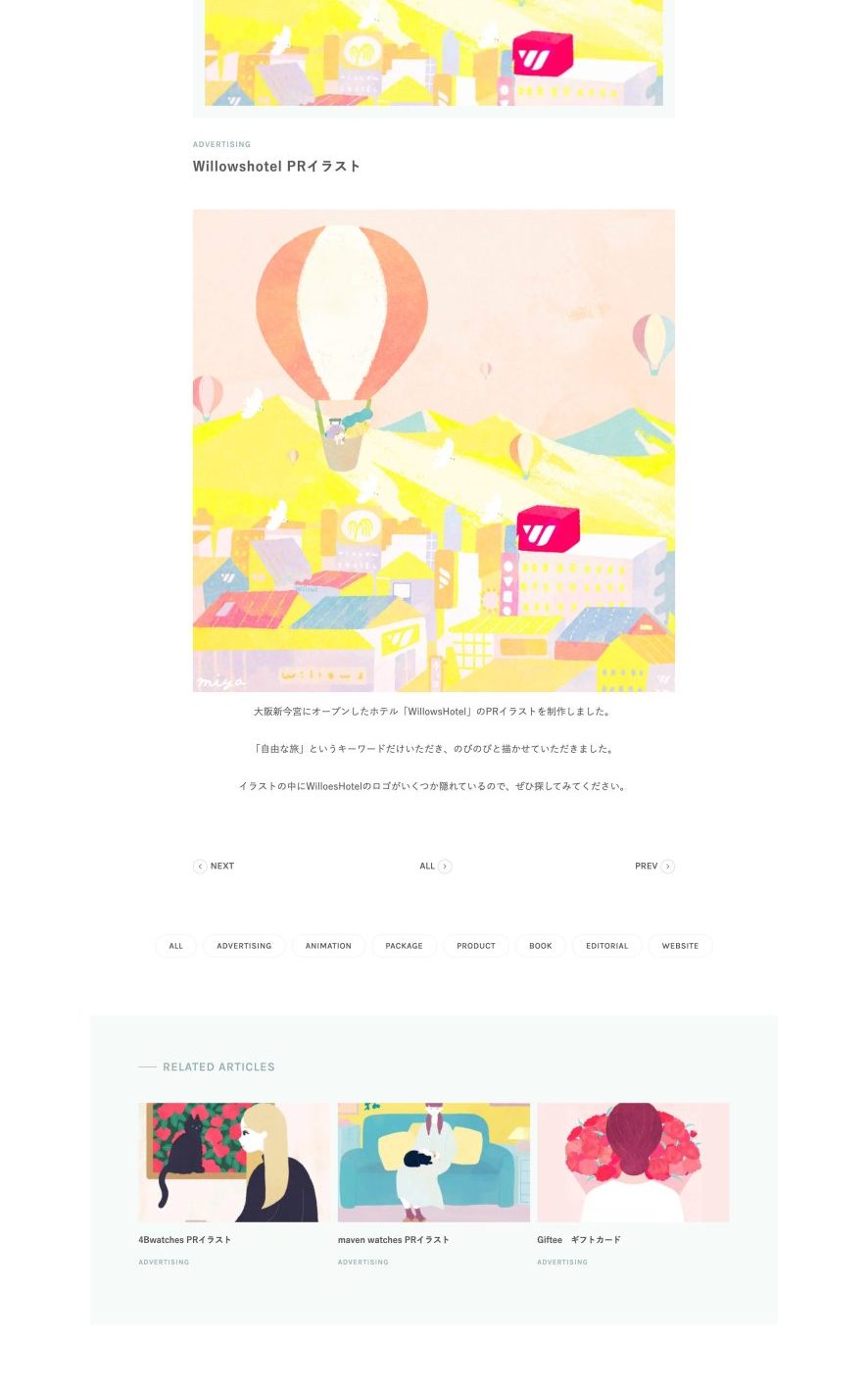
今回のリニューアルでは、カテゴリーごとに一覧ページを制作し、見たい記事をクリックするとその詳細ページを見ることができる設計にいたしました。
また、12件表示にしてページ送りを付けることで、スクロールの手間を省き、ユーザーにとっても使いやすい設計にしています。

制作実績の詳細ページに、同じカテゴリーの関連記事を掲載し、ユーザーがより実績について知れるような設計
実績の詳細ページの下部に、関連実績を掲載することで、いちいち一覧ページへ戻らなくても、そのままユーザーが興味のある実績に気軽に足をのばせる設計にしています。

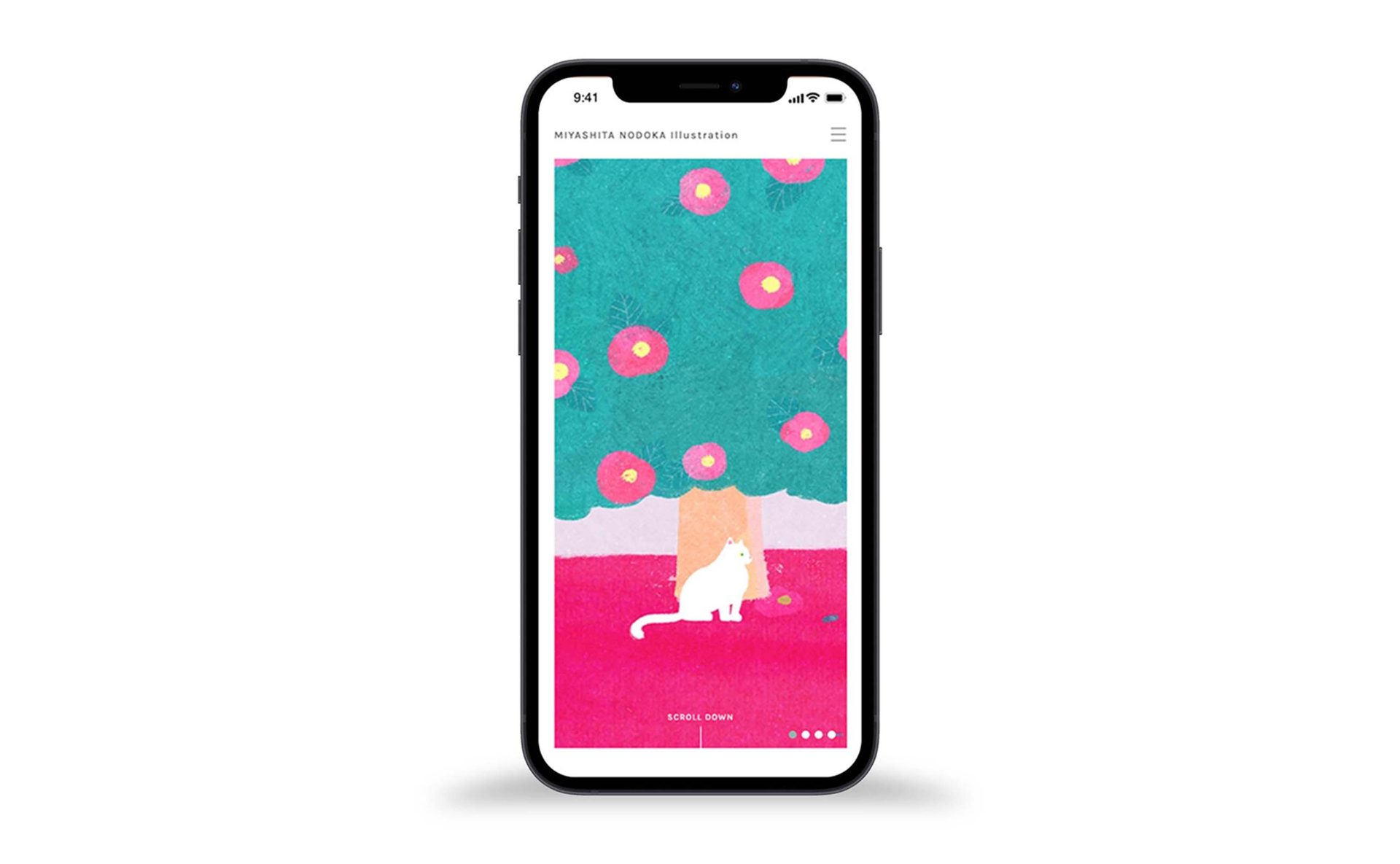
統一感と見やすさを考慮したWEBデザイン
NIYA WorkのWEBデザイン制作は、設計を軸に進めていきます。
ですので、「斬新なデザイン」、「初めて見るデザイン」ではなく、「誰もが使いやすい、見やすい」WEBデザイン制作が得意です。
今回も、サイト制作の目的に沿い、上述したサイト設計に見合うようなWEBデザインを行いました。
具体的には、以下の2点がポイントです。
- 作品を邪魔しない、ナチュラルなカラー、あしらい
- 適度な余白で、ユーザーが作品に集中できるようなデザイン
作品を邪魔しない、ナチュラルなカラー、あしらい
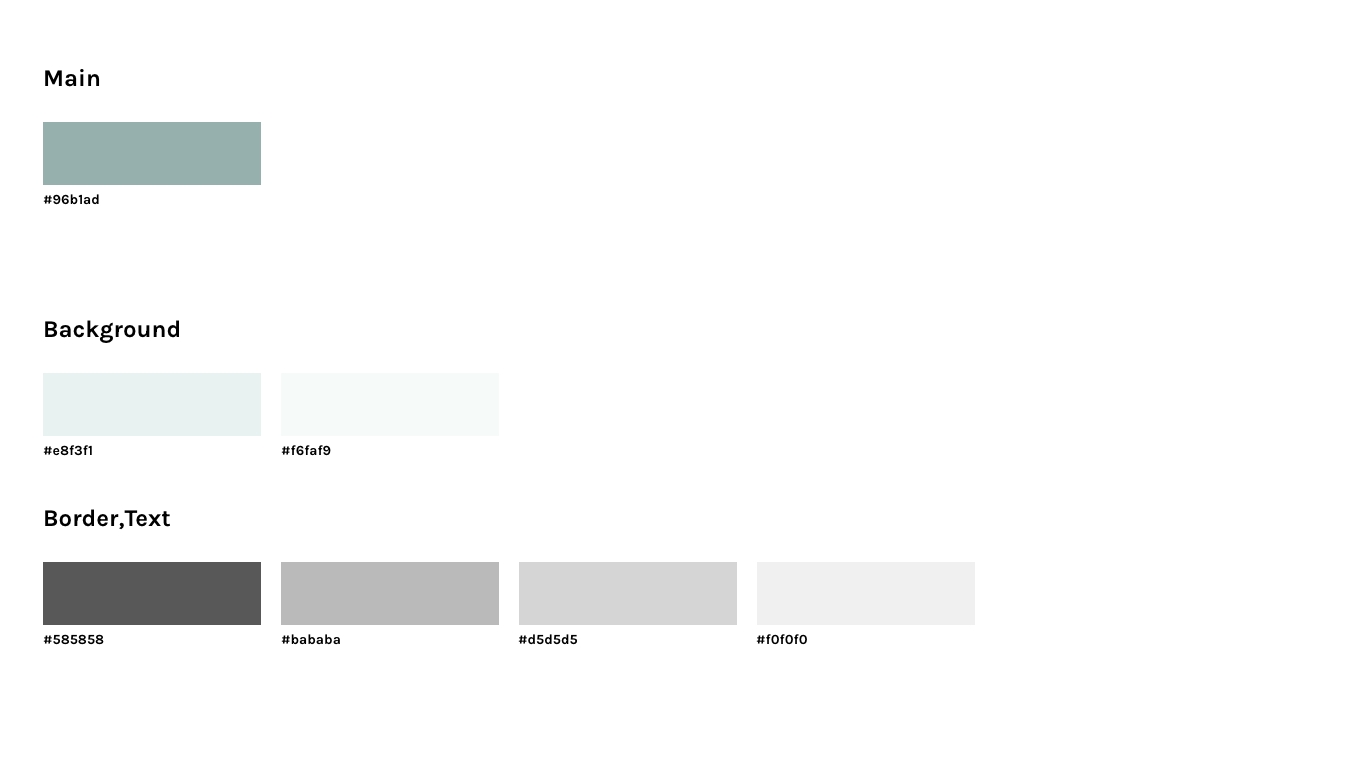
WEBサイトのメインカラーには、くすんだエメラルドグリーンを使用しています。また、テキストのカラーも真っ黒ではなく、少しグレーっぽい黒を使用し、サイト全体を見た時に、作品が際立つようなカラーを使用しています。
細かい部分ですが、「デザインは細部に宿る」。使用する全てのカラーに理由があります。

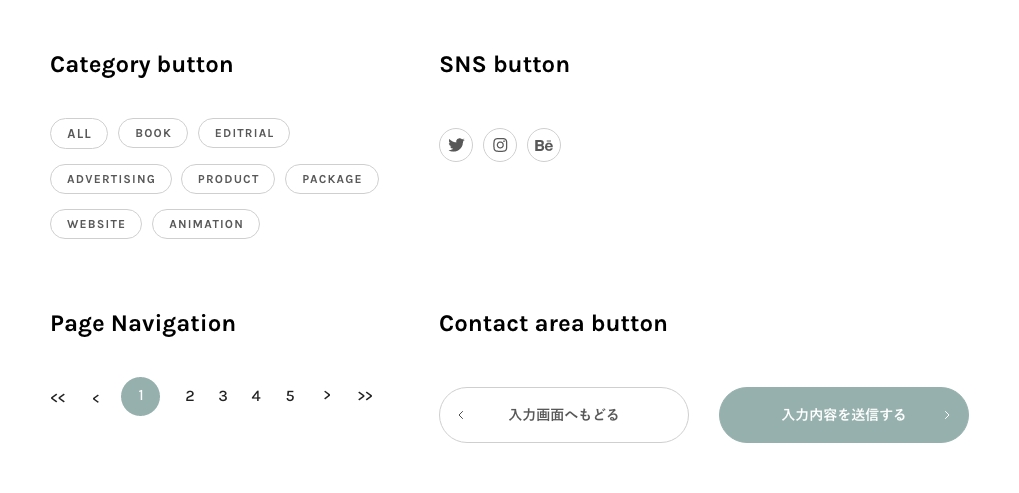
また、ボタンなどのあしらいは、宮下さんの作風と調和するように、丸みのある柔らかいモチーフに統一しました。

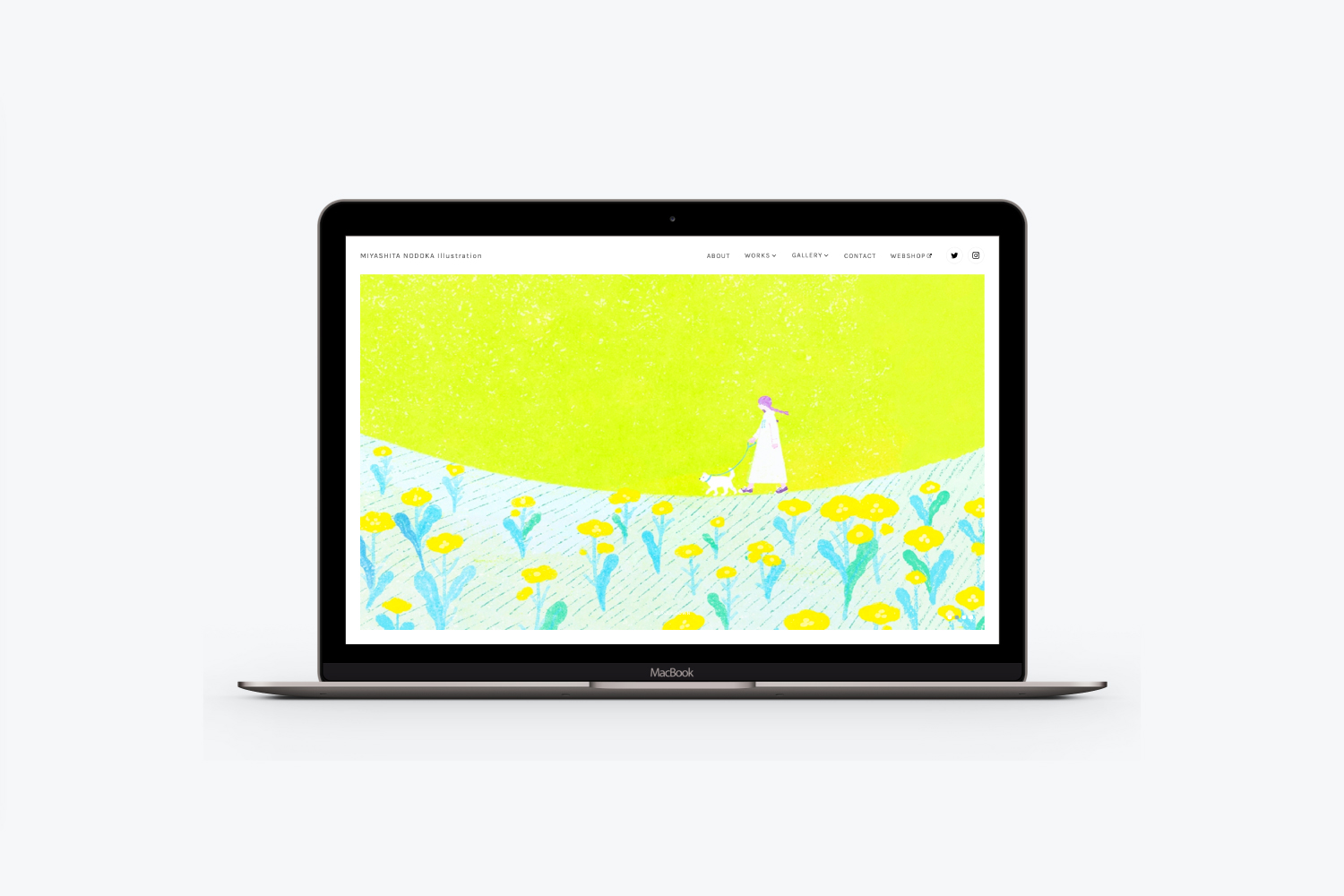
適度な余白で、ユーザーが作品に集中できるようなデザイン
画面いっぱいにドーン!と作品を配置するのではなく、ユーザーが無理することなく作品全体を俯瞰できるようなサイズ感、
また、作品とテキストとの間にほどよく余白を取り、ユーザーが作品をしっかり見てから、テキストを読み進められるような余白もデザインのポイントです。

〜編集後記〜「行動してよかった!!」のお話
もともと、宮下さんのイラストの大ファンだった私…。たまたま、宮下さんがWEBサイトをリニューアルしてくれる人を探している旨の投稿をお見かけし、「これはお声がけしなければ!!!」と使命感を感じ、勇気を振り絞って、初めてご連絡しました。
光栄なことに、宮下さんも私のことをご存知で、快くWEBサイト制作を任せていただけることになったのです。
WEBサイト制作をしている最中は、大好きな宮下さんの作品に囲まれ、とても幸せでした…☺️
宮下さんも、イラストのような朗らかで優しいお人柄で、スタートからゴールまでお打ち合わせがとても楽しかったです。
今回、突然のご連絡にも関わらず、WEBサイト制作を任せていただけたこと、本当に嬉しく思うと同時に、あの時勇気を出して行動してよかった!と心の底から思いました…。
これからも、素敵なモノ・コトを生み出すみなさんのお手伝いができるように頑張っていきたいなと思いました😌
宮下さん、この度は、本当にありがとうございました!
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
イラストレーター 宮下和さん
● Instagram
● Twitter
● HP
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー